
ブログにアップする画像で、必要部分だけを切り抜きたい時ってありませんか?
皆さんご存知でしょうか。画像編集ソフトで有名な「フォトショップ」を使わなくてもできます。そして全然難しくないのです。
画像の切り抜きには「画像背景通過フリーソフト」を使っています
このブログで紹介している商品画像のいくつかは、商品だけを切り抜いて掲載しています。切り抜く必要があったかと言われるとなんともですが、「背景はきれいな方がいい」とは思っているんです。
だけど、きれいな背景ってどこ?ってなりました。部屋の壁紙をバックにした画像だと自分的に残念な感じになったんです。
いっそ背景を消そう!そう考えて探しました。無料で使えるwebサービス、その名も「画像背景通過フリーソフト」です。
私、らく走 太郎は、必要部分だけを切り抜いて、背景を白にする作業でしか使っていませんが、どうやら背景に別画像を合成するなど色々使えそうです。
今回は私が試してみた作業の説明をさせてください。
切り抜きたい画像をアップロードするだけです

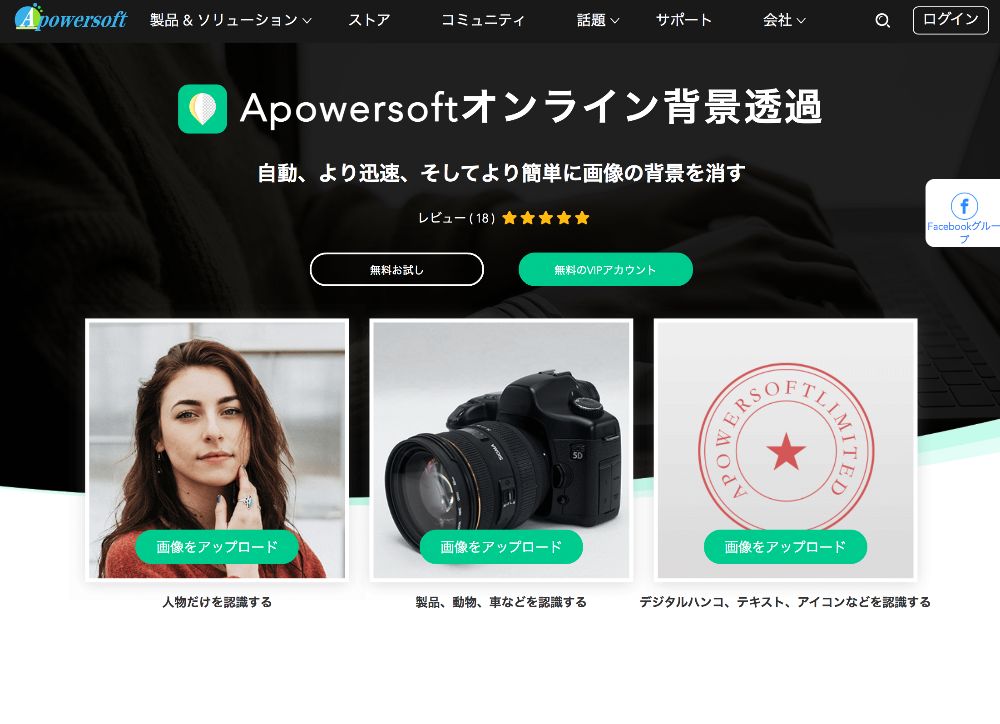
上の画像はトップページになりますが、赤ペンで記した部分、「画像をアップロード」をクリックします。画像を選んでアップロードすると下の画像ようになります。

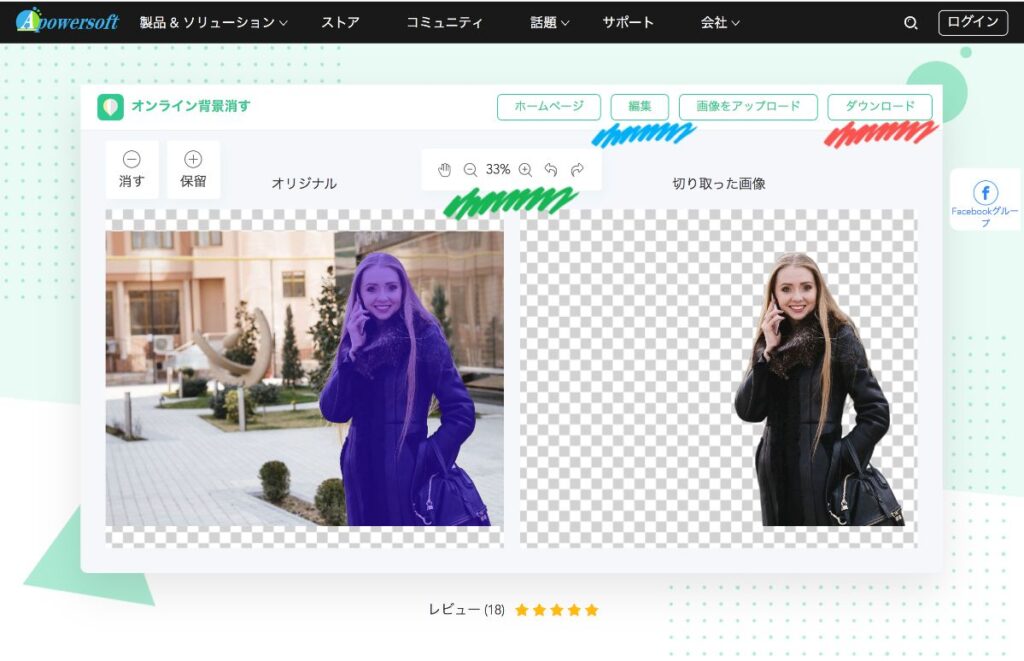
左側が元の画像、右側が切り抜かれた状態の画像です。シンプルに画像をアップロードしただけです。なんと便利なのでしょう!
これでOKなら赤ペン印のダウンロードボタンで落とします。背景に色をつけたり切り抜く範囲を調整したりしたい場合は青ペン印の編集ボタンをクリックします。
緑ペン印は拡大縮小表示や画像を動かしたり、やり直し(コマンド+Zと同じです)をしたりできるアイコンです。
トップページで人物、物、模様等とそれぞれにあった切り抜きをしてくれるようなので、迷わず使えると思います。
※注意点として、予想外の切り抜きがされる場合がありますが、背景と切り抜きたい部分の色の差がはっきりしているときれいに切り抜いてくれます。
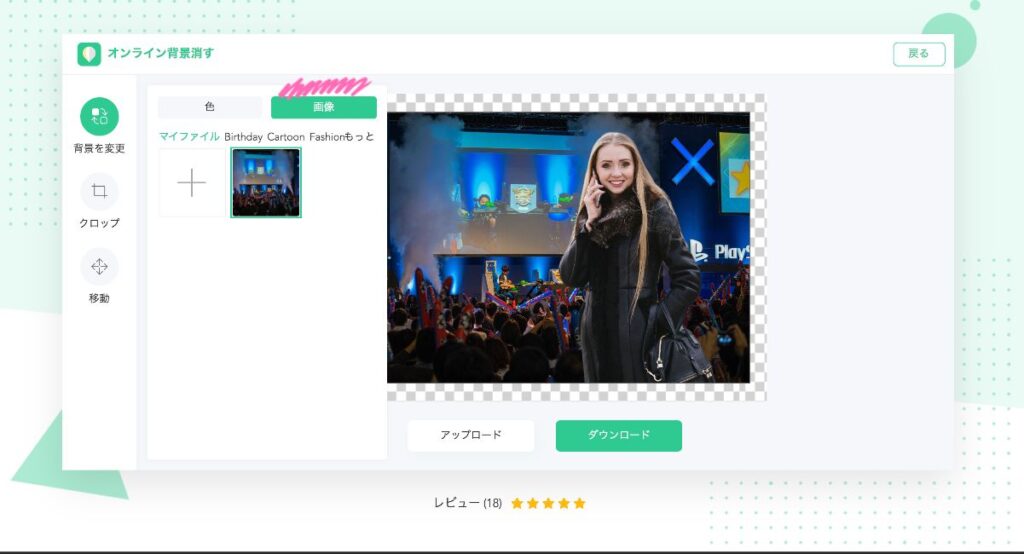
背景の色を変えてみました

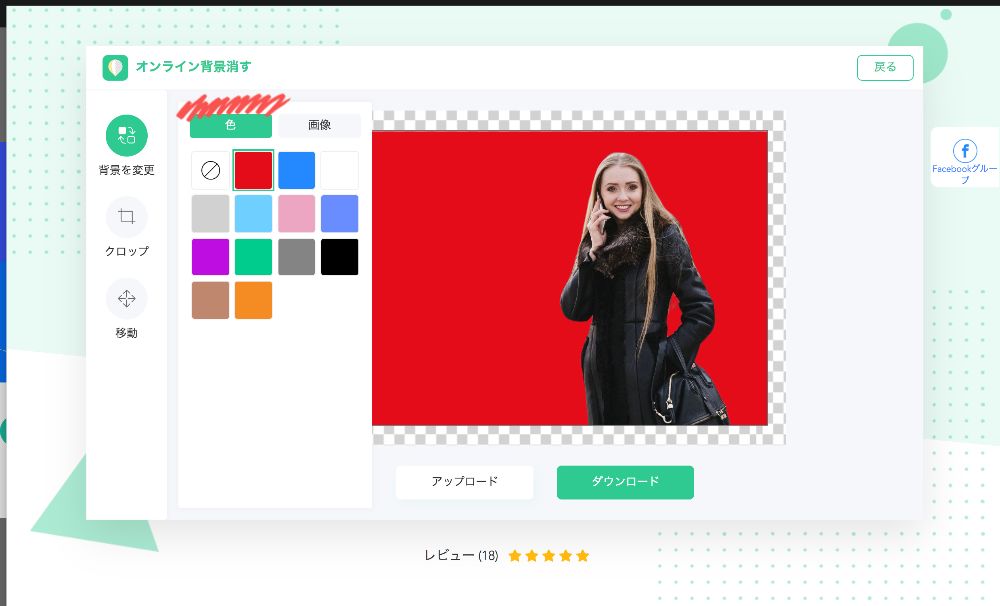
編集ボタンを押すと上の画像のように表示されます。赤ペン印の色ボタンをクリックすると色見本が表示されるので好きな色を選びます。今回は赤にしました。
変更後、ダウンロードボタンでOK。ただ、色数は限られてそうです。
背景に画像を挿入してみました

ピンクペン印の画像ボタンをクリックして+ボタンを押すと好きな画像を選んで背景に挿入することができます。
画像切り抜きでブログやSNSでの表現が拡がります
今回紹介させていただいた「画像背景通過フリーソフト」や以前紹介させていただいたfotorなど、無料で使用できるwebソフトがあることは助かります。
イラストAC、写真AC、いらすとや、PAKUTASOなどフリー素材のサイトもたくさんありますし、色々組み合わせてブログを充実させていきます。
簡単な紹介でしたが、皆さんも試してみてください。


コメント